The Excellent Kadence Theme
Let’s Try Another Theme
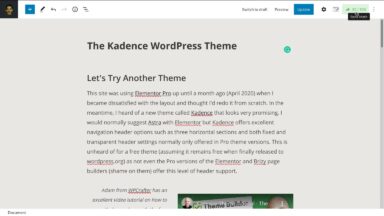
This site was using Elementor Pro up until April 2020 when I became dissatisfied with the layout and thought I’d redo it from scratch. In the meantime, I heard of a new theme called Kadence that looks very promising.
I would normally use and suggest Astra with Elementor but Kadence offers excellent navigation header options such as three horizontal sections and both fixed and transparent header settings. This is unheard of for a free theme (assuming it remains free when finally released to wordpress.org) as not even the Pro versions of the Elementor and Brizy page builders (shame on them) offer this level of flexible header support.
Adam from WPCrafter has an excellent video tutorial on how to use Kadence along with the free version of Elementor. There is no backing soundtrack so this video works well at an x1.5 playback speed for a well structured 30-minute tutorial. After I tested the Kadence theme and could see how easy it was to get that extra header functionality I decided that, even at this early stage of development, I would adopt Kadence instead of Astra. It will become my default go-to theme on all new sites when it’s available from the official WordPress plugin repository primarily because of those extra header options.
Gutenberg Fails For Layout
For this site, I first tried using their companion Kadence Blocks plugin instead of Elementor to create a landing page but after two days and many hours of frustration with the Gutenberg editor, I gave up. I re-enabled Elementor and created the desired layout in about 10 minutes. That’s mainly because I am quite familiar with Elementor and had never used the Gutenberg editor before.
I can see the potential for Gutenberg to become the default “page builder” for WordPress in another year or so but it’s not quite there yet. It is, however, just fine for creating blog page content, and now that I am a little familiar with Gutenberg I can see that it is indeed far more flexible than the old Classic editor.
Seeing that I do not need a landing page for this blog site I removed the landing page, and Elementor itself, and proceeded to tweak the Kadence theme and went down yet another two-day rabbit hole exploring lots of Kadence theme options while getting used to the default Customizer experience. The Customizer is nowhere near as slick as either Elementor or Brizy but for plain old blog page content it is “acceptable” and not too much of a pain when you get used to its quirks.
GTmetrix Performance
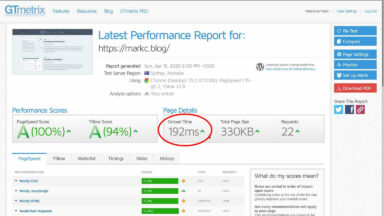
I tested the Elementor based landing page with two medium-sized background images at GTmetrix and got just under 1 second page load times. That’s not bad and about what I expected but notice one of the claims of Kadence is that it is “Lightning Fast”?
Well… it is… very fast!
And this includes loading 10 medium-sized feature images, albeit from Cloudflare. I still have to upload a few new images and Smush them using that facility within the WP-Optimize plugin but I can’t imagine being able to load a page any faster than that in Australia. Aside from many minor tweaks to the theme, the Autoptimize and OMGF plugins, and various Cloudflare settings, I think a lot of the above speed is due to Cloudflare now using local edge servers in Sydney (for AU users) rather than Singapore or Los Angeles like 6 months ago. Thank you, Cloudflare!
Default Image Sizes
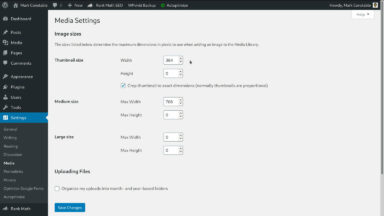
This screenshot shows the default Dashboard -> Settings -> Media values I now use by default. If the original image is 1536 px wide then this results in a total of 3 images in the wp-content/uploads folder. Without these particular default image settings, there could be up to 1/2 a dozen, or more, extra downsized images stored in the uploads folder of which most will never be used.
So I manually resize all images down to 1536 px wide before upload otherwise WordPress will auto-create one at that size if the original is larger. WordPress will then create a medium-sized image at 768 px (half size) and a thumbnail at 384 px (quarter size) with these settings. I find these 3 sizes provide a good compromise between image quality and page load speed. This approach also helps to minimize overall storage space which in turn speeds up any backup procedures.
Seeing that page load speed is my number one criterion for any website I must say that now I am very happy with Kadence and Gutenberg for content editing. Add the Grammarly browser plugin and its an all-round pleasant experience so here’s hoping I get back into the groove of more frequent blog posts.
UPDATE: I added the Ultimate Addons plugin just for the Table of Contents widget and that is because I added the Rank Math SEO plugin and it suggests adding a table of contents index. I tried 5 different TOC plugins and this was the only one that worked correctly with Rank Math.